本文来自:,原文地址:,转载请注明。
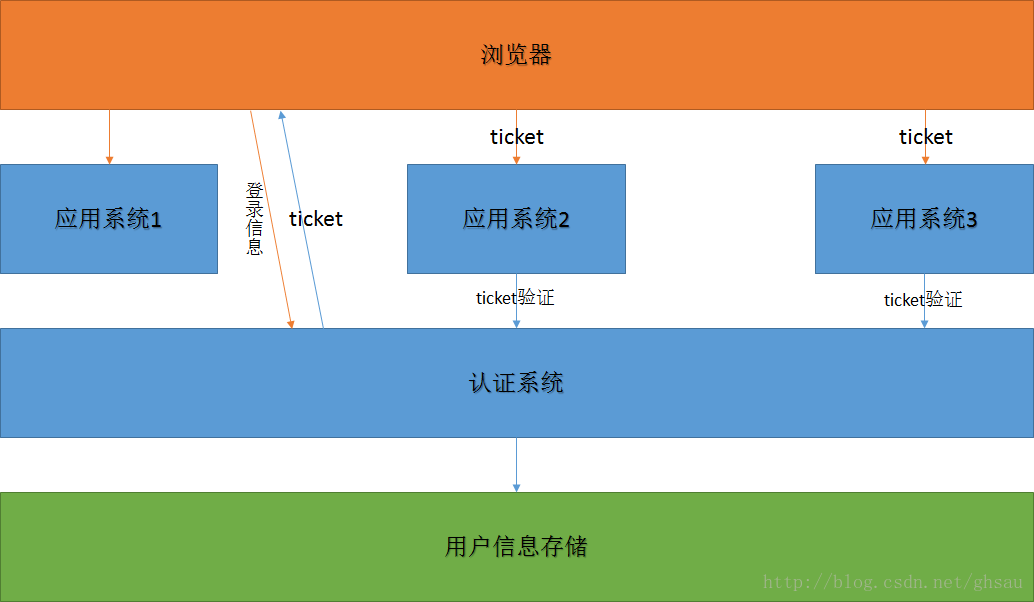
单点登录(Single Sign On),简称为SSO,SSO不仅在企业级开发很常用,在互联网中更是大行其道。随便举几个例子,比如我们登录新浪微博后,再访问新浪首页后,我们发现,已经自动登录了;再比如我们登录CSDN后,可以写博客、逛论坛、下载资源等等。前者是完全跨域的单点登录,下文会讲,后者是共同父域下(www.csdn、blog.csdn、bbs.csdn.net、passport.csdn.net)的单点登录,也就是本文的主要内容。 单点登录实际上是“身份认证”的整合,当我们存在多个应用时,我们希望登录了其中的一个应用,再访问其他应用时,会自动登录,避免用户重复的体力劳动。单点登录的实现原理是比较简单的,如下图所示,当用户通过浏览器第一次访问应用系统1时,由于还没有登录,会被引导到认证系统进行登录。下面开始单点登录的过程:认证系统根据用户在浏览器中输入的登录信息,进行身份认证,如果认证通过,返回给浏览器一个证明ticket(票);用户再访问其它应用系统时,会带着ticket;应用系统接收到ticket后,会将其发送到认证系统进行合法性校验;校验通过后,用户就不需要再次输入用户名密码来登录了,从而实现了单点登录的功能。
上面描述的过程实际上是WEB-SSO。要实现SSO,首先必须要有统一的认证系统,其次每个应用系统都通过认证系统来校验用户,所以这需要两方面的配合。WEB-SSO是比较好实现的,尤其是共同父域的情况下,我们可以通过浏览器的cookie来保存ticket。今天我用Servlet技术实现了SSO的主要功能,可以在下载项目。
域名准备
修改hosts文件,映射3个域名:
- 127.0.0.1 web1.ghsau.com
- 127.0.0.1 web2.ghsau.com
- 127.0.0.1 passport.ghsau.com
3个域名必须拥有共同父域(.ghsau.com),web1和web2用于访问应用系统,passport用于访问认证系统。
项目部署
项目中包含的是两个Eclipse Project,导入到Eclipse/MyEclipse后,可能需要设置下JavaEE类库。WebSSOAuth为认证系统,WebSSODemo为应用系统,如果映射的域名和我设置的一样,不需要设置,直接部署即可。如果不一样,需要修改下两个项目的web.xml文件。关键配置信息如下:
WebSSOAuth/WEB-INF/web.xml:- <servlet>
- <servlet-name>SSOAuth</servlet-name>
- <servlet-class>com.ghsau.servlet.SSOAuth</servlet-class>
- <init-param>
- <!-- ticket名称 -->
- <param-name>cookieName</param-name>
- <param-value>SSOID</param-value>
- </init-param>
- <init-param>
- <!-- ticket作用域 -->
- <param-name>domainName</param-name>
- <param-value>.ghsau.com</param-value>
- </init-param>
- <init-param>
- <param-name>secure</param-name>
- <param-value>false</param-value>
- </init-param>
- <init-param>
- <!-- ticket内容加密密钥,必须为24个字符,中文算2个字符 -->
- <param-name>secretKey</param-name>
- <param-value>111111112222222233333333</param-value>
- </init-param>
- <init-param>
- <!-- 服务器中ticket的有效期,单位分钟 -->
- <param-name>ticketTimeout</param-name>
- <param-value>10080</param-value>
- </init-param>
- </servlet>
- <servlet-mapping>
- <servlet-name>SSOAuth</servlet-name>
- <url-pattern>/SSOAuth</url-pattern>
- </servlet-mapping>
WebSSODemo/WEB-INF/web.xml:
- <filter>
- <filter-name>SSOAuth</filter-name>
- <filter-class>com.ghsau.filter.SSOAuth</filter-class>
- <init-param>
- <!-- 认证系统服务 -->
- <param-name>SSOService</param-name>
- <param-value>http://passport.ghsau.com:8080/WebSSOAuth/SSOAuth</param-value>
- </init-param>
- <init-param>
- <!-- 认证系统登录页面 -->
- <param-name>SSOLogin</param-name>
- <param-value>http://passport.ghsau.com:8080/WebSSOAuth/login.jsp</param-value>
- </init-param>
- <init-param>
- <!-- 认证系统ticket名称 -->
- <param-name>cookieName</param-name>
- <param-value>SSOID</param-value>
- </init-param>
- </filter>
- <filter-mapping>
- <filter-name>SSOAuth</filter-name>
- <url-pattern>*.jsp</url-pattern>
- </filter-mapping>
- <filter-mapping>
- <filter-name>SSOAuth</filter-name>
- <url-pattern>/logout</url-pattern>
- </filter-mapping>
如果域名或端口号和我的不一致,可以修改对应配置项。最后部署到应用服务器中,启动服务器。
SSO使用
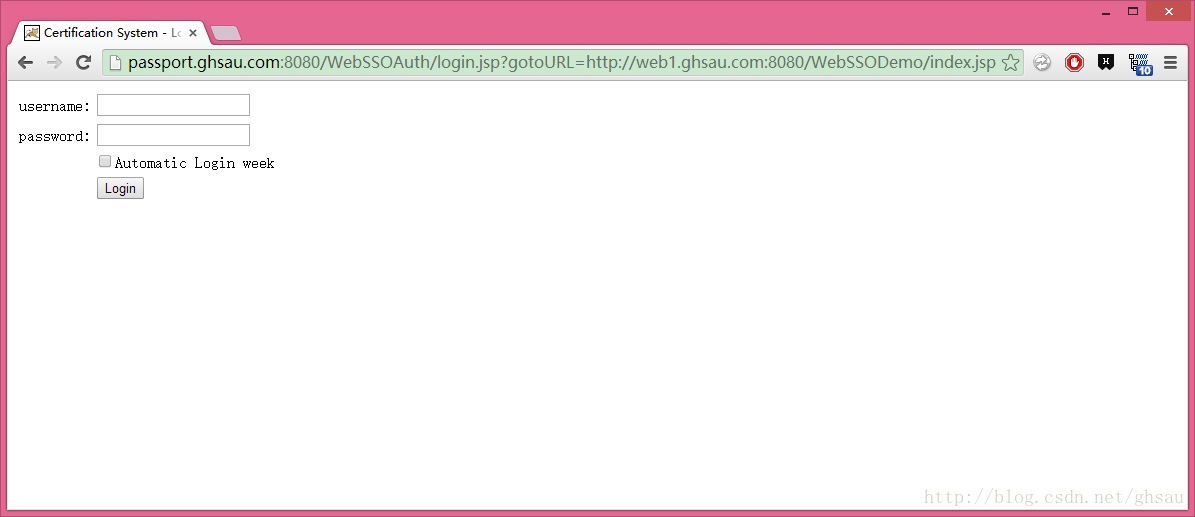
首先输入第一个应用系统的访问地址,http://web1.ghsau.com:8080/WebSSODemo/index.jsp,如果是第一次访问的话,会自动跳转到登录页,如下图:
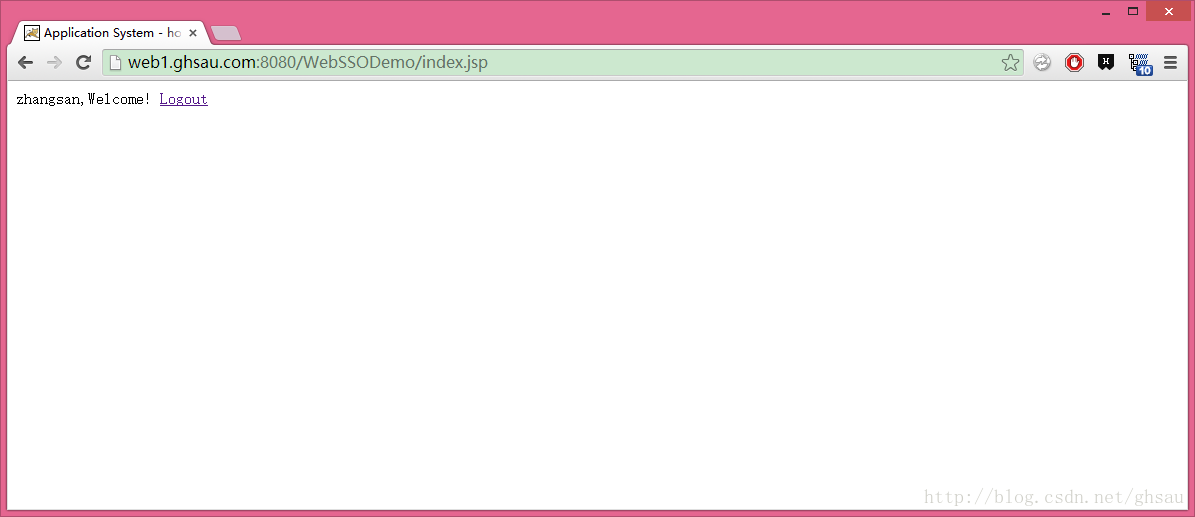
系统中内置了3个用户,张三、李四、王五,用户名和密码皆为拼音全拼,输入zhangsan/zhangsan登录后,会自动跳转到我们刚才访问的页面,页面中显示了登录的用户名及欢迎信息,如下图:
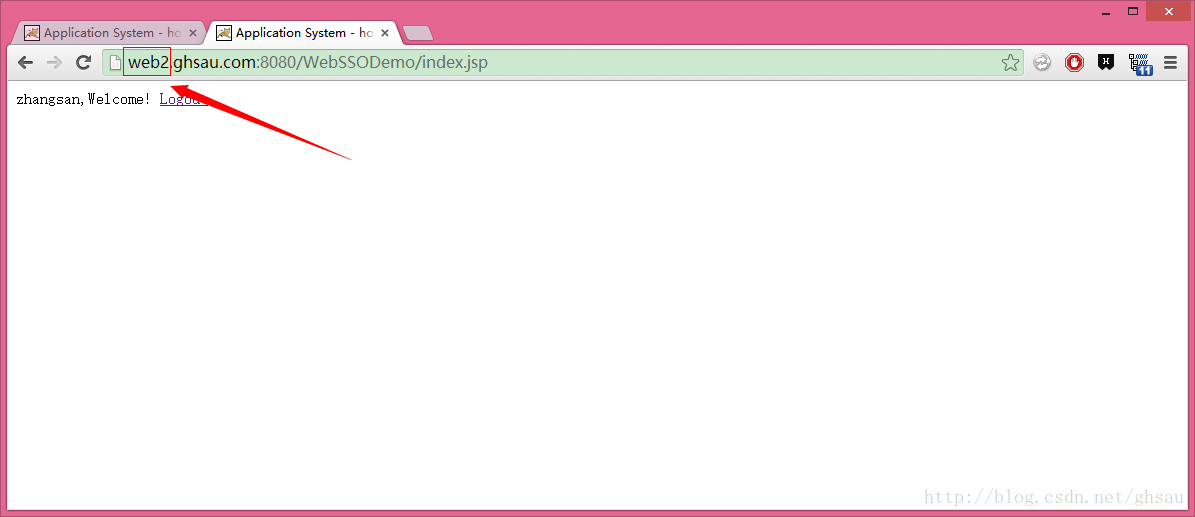
这时,我们再输入第二个应用系统的访问地址,http://web2.ghsau.com:8080/WebSSODemo/index.jsp,我们发现,没有进行第二次登录,同样页面中显示了登录的用户名及欢迎信息,如下图:
我们接着点击Logout注销用户,页面跳转到了登录页面,这时我们再回头访问第一个应用系统的页面,发现同样跳转到了登录页面。这给用户的使用效果就是,一个应用登录了,其它的应用都会自动登录,而一个应用中注销了,其它的应用也都会自动注销,好神奇的样子。 项目中提供了源码,代码的实现思路就是上面的那个图,ticket保存在cookie中,利用cookie域的特性,实现了ticket在不同应用中都能够获取到,ticket的验证过程是使用了HttpClient来发送的验证请求,ticket的加密使用了3DES,具体可以看DESUtils.,好了,就到这里吧,如果有什么问题,欢迎讨论。 本文来自:,原文地址:,转载请注明。